概述
一个chrome扩展程序主要包括如下几个文件
manifest.json
popup.html
popup.js
background.js
弄清楚这几个文件做什么的,结合官方文档API就可以很快上手开发一个chrome插件了。
我们分别探究一下这几个文件都用来做什么的。
manifest.json
这是chrome扩展插件的配置文件,告诉Chrome关于这个扩展的相关信息,它是整个扩展的入口,也是Chrome扩展必不可少的部分。Manifest必须包含name、version和manifest_version属性,目前来说manifest_version属性值只能 为数字2(版本 1 是旧的,已弃用)。
官方文档中可以找到完整的Manifest属性列表
https://developer.chrome.com/extensions/manifest
贴出我们后面要演示的实例插件manifest.json
{ "manifest_version": 2, "name": "autoRefresh", "description": "auto refresh website", "version": "1.0.0","background": { "scripts": [ "background.js" ] }, "browser_action": { "default_icon": { // optional "19": "19.png", "38": "38.png" }, "default_title": "auto refresh", // optional; shown in tooltip "default_popup": "popup.html" // optional }, "icons": { "128": "128.png" }, "permissions": [ "storage", "notifications", "activeTab", "tabs", "http://*/*", "https://*/*" ]
}
至于属性配置文件里面的每一项表示什么含义,参考官方文档就好。
Browser Actions将扩展图标置于Chrome浏览器工具栏中,地址栏的右侧。如果声明了popup页面,当用户点击图标时,在图标的下侧会打开这个页面1。同时图标上面还可以附带badge——一个带有显示有限字符空间的区域——用以显>示一些有用的信息,如未读邮件数、当前音乐播放时间等。
popup.html
这是一个标准的 HTML 文件,就像您在网页开发中熟悉的那样。是当用户点击扩展图标时弹出的交互页面。
由于其在关闭后,就相当于用户关闭了相应的标签页,这个页面不会继续运行。当用户再次打开这个页面时,所有的DOM和js空间变量都将被重新创建。
所以,popup页面更多地是用来作为结果的展示,而不是数据的处理。通常情况下,如果需要扩展实时处理数据,而不是只在用户打开时才运行,我们需要创建一个在后端一直运行的页面或者脚本,这可以通过manifest.json的background域来声明。
需要注意的是在popup.html必须使用外部引用的脚本。这并不只是popup页面需要注意的地方,实际上Google在之前较早的某个版本开始,就不再允许HTML和JavaScript写在一个文件里了>。所以要通过<script src=”script-path/script-name.js”></script>来引用外部的脚本,而不是将JavaScript代码直接写在<script>标签内。
贴出后面要演示的扩展popup.html如下:
<!DOCTYPE html> <html class="no-js consumer" data-country="cn" lang="zh-CN"><head>
<style>
body {
overflow: hidden;
margin: 0px;
padding: 0px;
background: white;
width: 150px;
height: 100px;
}
.defaultButton {
margin: 0px 5px;
}
.content {
margin: 10px 5px;
padding: 1px 3px;
font-family: sans-serif;
font-size: 0.8em;
width: 100px;
margin-top: 1px;
}
.content span {
display: inline-block;
;
margin: 10px 0px;
}
</style>
</head><body>
<div class="content">
<span>刷新频率(秒/次)</span>
<input type="type" id="frequency" placeholder="秒/次" />
</div>
<button id="confirm" class="defaultButton">确定</button>
<script src="popup.js"></script>
</body>
</html>
这个页面很简单,用户从这里输入刷新频率。
贴出popup.html引用的popup.js如下:
var frequency = localStorage.frequency || '1';
document.getElementById('frequency').value = frequency;
document.getElementById('confirm').onclick = function() {
var fr = document.getElementById('frequency').value;
localStorage.frequency = fr;
chrome.runtime.sendMessage(fr, function(response) {
document.write(response);
});
window.close();
}
js主要作用是获取用户输入的频率,并把这个值发消息到后台。至于扩展页面的通信,大家可以参考http://www.ituring.com.cn/article/60272
也可以参考官网https://developer.chrome.com/extensions/messaging
backgroud.js
有时希望扩展程序能自动运行并常驻后台来实现一些特定的功能,比如我们这篇文章讲的每隔10s自动刷新当前页面。
在Manifest中指定background域可以使扩展常驻后台。background可以包含三种属性,分别是scripts、page和persistent。
如果指定了scripts属性,则Chrome会在扩展启动时自动创建一个包含所有指定脚本的页面;
如果指定了page属性,则Chrome会将指定的HTML文件作为后台页面运行。通常我们只需要使用scripts属性即可,除非在后台页面中需要构建特殊的HTML——但一般情况下后台页面的HTML我>们是看不到的。
persistent属性定义了常驻后台的方式——当其值为true时,表示扩展将一直在后台运行,无论其是否正在工作;当其值为false时,表示扩展在后台按需运行,这就是Chrome后来提出的Event Page。
Event Page可以有效减小扩展对内存的消耗,如非必要,请将persistent设置为false。persistent的默认值为true。
贴出本篇文章的实例扩展background.js:
(function() { execute(); function execute() { if (localStorage.tabId) { var tId = parseInt(localStorage.tabId); var frequency = parseInt(localStorage.frequency || '1'); doRefresh(tId, frequency * 1000) } } chrome.runtime.onMessage.addListener(function(message, sender, sendResponse) { if (message) { doInCurrentTab(function(tab) { var activeTabId = tab.id; localStorage.tabId = activeTabId; }); execute();} }); function doInCurrentTab(tabCallback) { chrome.tabs.query({ currentWindow: true, active: true }, function(tabArray) { tabCallback(tabArray[0]); } ); }; function doRefresh(tabId, frequency) { if (tabId) { setTimeout(function() { chrome.tabs.reload(new Number(tabId)); }, frequency) } }
})();
background.js主要做了下面几件事
- 接受popup.js发送到后台的消息
- 将消息的值存localStorage
- 获取当前tabId
- 从localStorage获取频率值,重复刷新当前页面
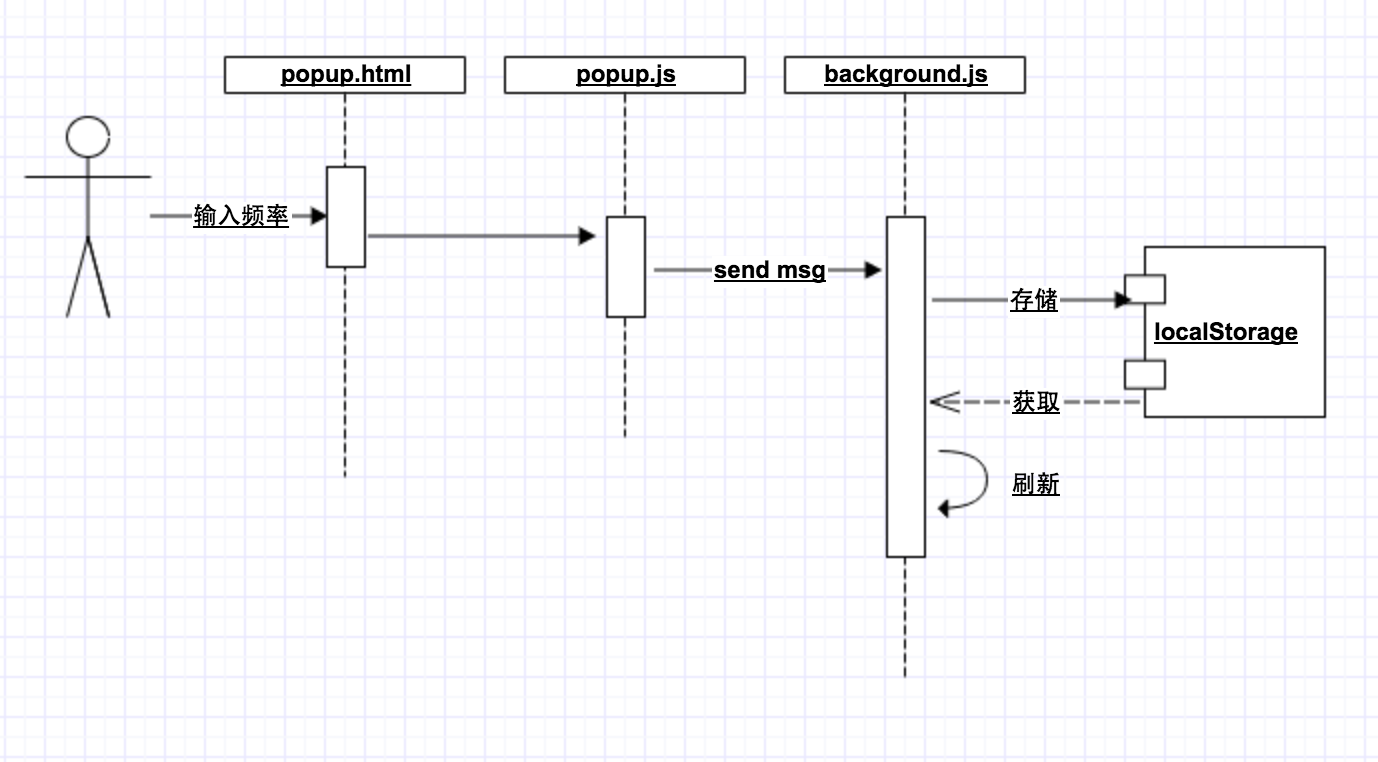
贴出整个过程的时序图,希望能帮助理解
关于localStore,参考这篇文章http://www.ituring.com.cn/article/60274